Retrouvez ci-dessous nos derniers articles d’avis et tests de produits informatique.
Ordinateurs
Découvrez notre sélection des meilleurs ordinateurs et pc portables des plus grandes marques ainsi que les accessoires indispensables pour garder votre machine en sécurité.
Tablettes
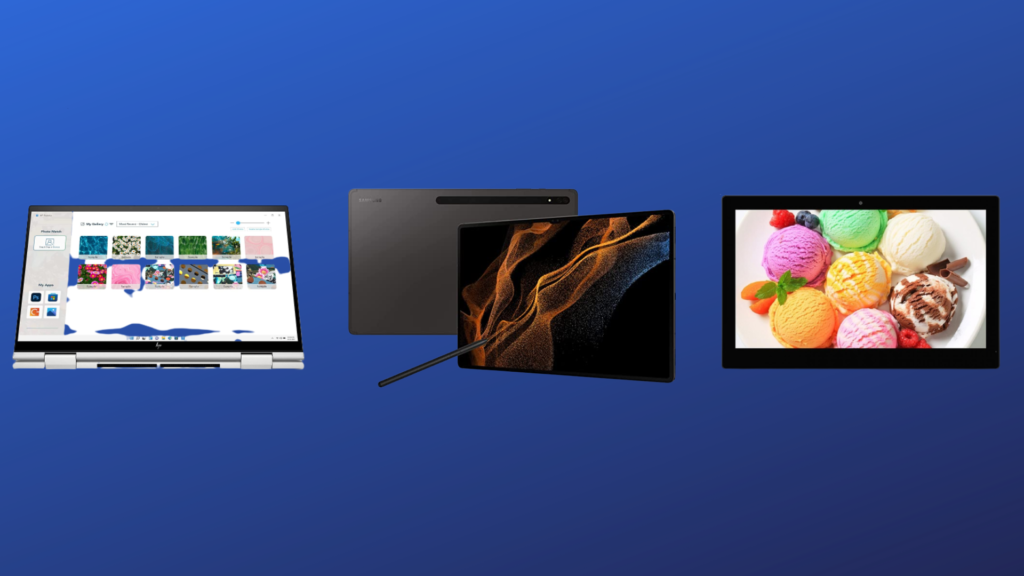
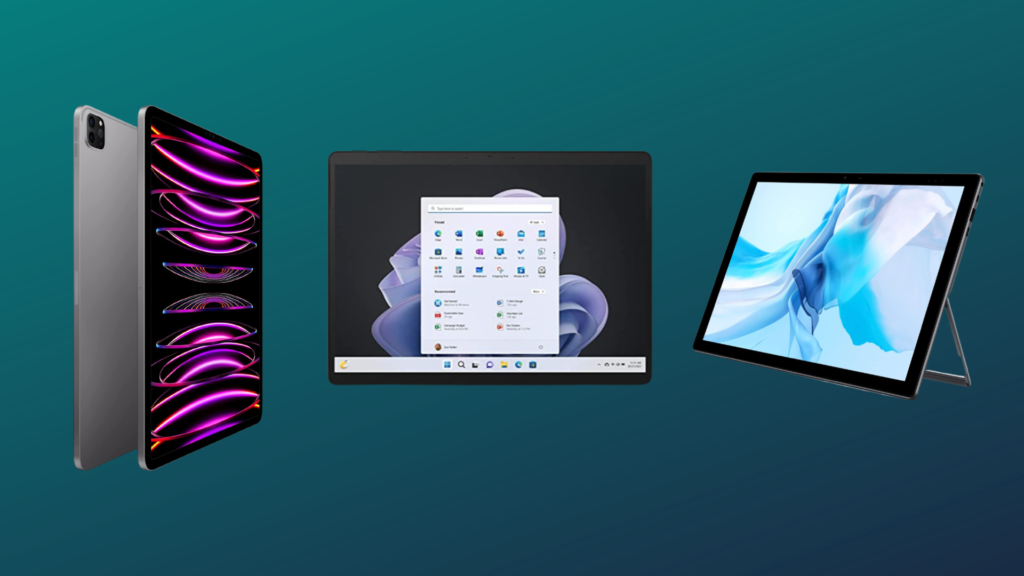
Nos comparatifs des meilleures tablettes vous permettront de trouver la tablette pas chère adaptée à votre usage. Que vous cherchiez une tablette pour senior ou une tablette pour enfant, nous étudions tous les modèles et les plus grandes marques. Retrouvez également la tablette au format souhaité comme une tablette 8 pouces, 10 pouces ou 12 pouces. Découvrez également les modèles des principaux constructeurs comme Apple, Samsung ou Lenovo.
Claviers
Que vous cherchiez un clavier pour la bureautique ou un clavier gamer, nous comparons les modèles des principales marques comme Logitech, Corsair ou Razer. Les joueurs les plus ardus seront intéressés par un clavier mécanique. Si vous travaillez toute la journée devant votre ordinateur, vous serez intéressé par un clavier ergonomique pour soulager vos articulations. Enfin, les nomades trouveront un intérêt dans un clavier bluetooth.
Souris
Les souris suivent les mêmes préoccupations que les claviers. Une souris gamer bénéficiera de fonctionnalités liées à la rapidité d’exécution ou aux nombre de boutons disponibles. Une souris ergonomique ou un trackball viseront le confort d’utilisation afin d’éviter les inconforts liées à une utilisation prolongée.
Imprimantes
L’utilisation des imprimantes dans un cadre privée a énormément évolué. De la classique imprimante jet d’encre qui bénéficie d’un bon rapport qualité prix à une imprimante laser qui allie productivité et coût à l’impression faible, le monde de l’impression individuelle a changé. Vous pouvez aujourd’hui faire l’acquisition d’une imprimante 3D pour créer vos propres objets ou d’une imprimante pour smartphone afin d’éditer vous mêmes vos plus beaux clichés. Enfin, les professionnels nécessiteront une imprimante thermique pour imprimer leurs tickets.
Composants
Pour constituer son pc soi-même, le choix des composants est crucial. Le processeur et la carte graphique sont généralement les premiers postes de dépenses. Pour autant, ilne faut pas négliger la ram et le système de refroidissement via un ventilateur ou du watercooling pour disposer d’une machine performante.
Périphériques
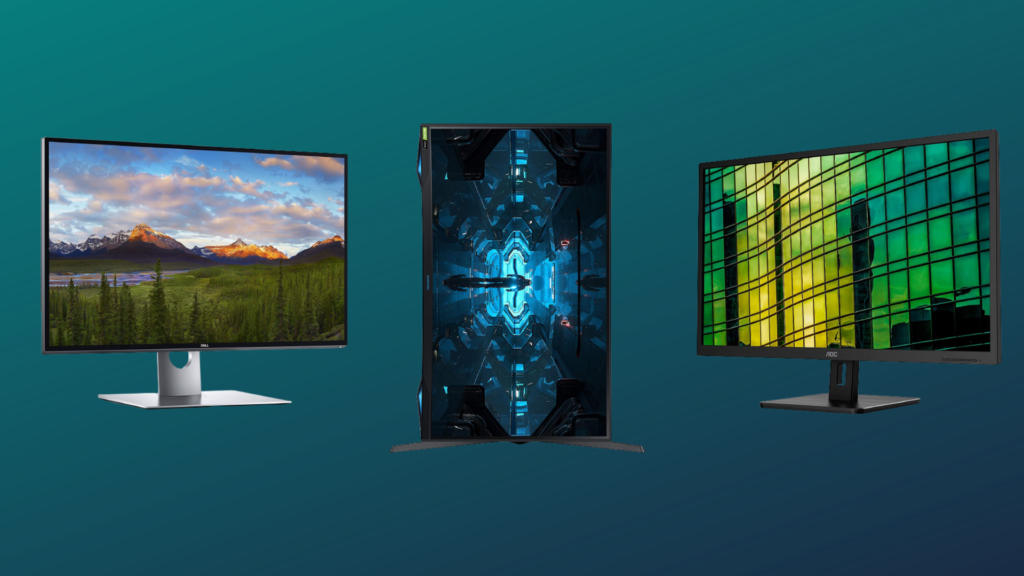
Le choix d’un écran est primordial pour que votre expérience de navigation soit optimale. Pourtant, d’autres périphériques comme les disques durs multimédia ne sont pas à négliger.
Stockage
Du disque dur interne ou externe en passant par la clé USB, les systèmes de stockage sont multiples. Découvrez les meilleurs produits de ces catégories.
Réseaux
Profiter d’une connexion internet optimale n’est pas automatique. Selon le nombre de connexions et vos besoins wifi, un routeur wifi, un répéteur ou des prises CPL seront nécessaires.
Télévisions
Achetez votre prochaine télévision en prenant en compte les dernières avancées technologiques des Smart TV. Définissez vos besoins en termes de dimensions, de connectivité, de qualité d’images et d’accessoirisation.
Les raisons d’utiliser les comparatifs et Guides d’achat de Jide?
Le Journal de l’Informatique, du Design et de l’Électronique vous accompagne dans l’achat de vos produits High Tech. Nos comparatifs sont rédigés par des passionnés qui cherchent à vous proposer les meilleurs objets dans toutes les gammes de prix. Tous nos guides d’achats sont impartiaux puisque nous ne sommes pas rémunérés par les marques. Nous touchons une commission sur Amazon lorsque vous effectuez un achat.
Il est souvent difficile de se décider face à la multitude de produits disponibles à l’achat. C’est notamment le cas dans le domaine informatique où seul les initiés peuvent comparer les atouts d’un clavier mécanique. Rassurez-vous, les rédacteurs de Jide effectuent ce travail de recherche et de sélection pour vous afin d’identifier les bons produits selon votre budget et vos autres critères de recherches.

QUI SOMMES-NOUS ?
Notre équipe est constituée de passionnés d’informatique. Ils vous diront ce qu’il faut et ce qu’il ne faut pas acheter comme produit tech.
POURQUOI NOUS FAIRE CONFIANCE ?
Nos experts disent toujours ce qu’ils pensent ! Les marques n’ont aucune influence sur nos comparatifs. Nous n’acceptons jamais d’argent pour tester un produit.
COMMENT COMPARONS NOUS ?
Nos experts utilisent leurs propres expériences, les avis et tests récoltés sur internet pour établir une grille de comparaison impartiale et fiable.